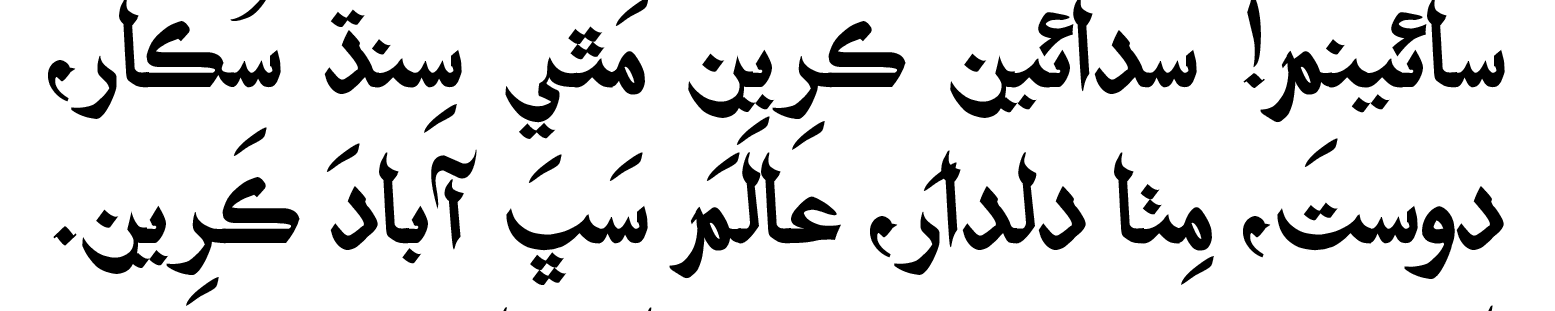
Sindh Salamat Fonts For Pixellab:
If you’re looking for new, papular, and stylish fonts for your design projects then you have come to the right place. Today we are sharing more than 20 new Urdu fonts for Pixellab in TTF and Zip Format. Read the article to get information on Sindh Salamat Fonts.
Using the right fonts for your design projects is key to creating a strong visual voice and tone for your brand. We’ve put together a list of some of the best fonts for Urdu and other languages.
Baskerville:
Designed in 1757 by John Baskerville, it is classified as a transitional serif that bridges the gap between classical typefaces and high-contrast modern faces. It was intended to provide a more refined approach to industrial book printing, and its highly modulated strokes allowed for greater refinement and more pronounced contrasts in the finished print.
Its swashes (‘b’, ‘h’, ‘k’, ‘n’, ‘p’, and ‘w’) are often used to create a calligraphic feel. Other key features include the ‘E’ where the bottom arm is wider than the upper, the ‘W’ with no center serif, and the ‘G’ in which the bottom loop is open.
A few revivals have been created, such as Linotype Baskerville Old Style (shown above) and Monotype Baskerville Old Style. The first is more suitable for headings, while the latter has thicker strokes for body text.
The original version of the design was revived in 1917 by Bruce Rogers, for the Harvard University Press. A number of modern revivals have added features, such as italics with extra or no swashes and bold weights, that were not present in Baskerville’s original work.
Open Dyslexic:
Dyslexia is a reading problem that’s caused by a difference in how the language sounds. That’s why it can be hard to read certain kinds of written materials, like catalogs and explanatory labels, for dyslexic people.
There are many fonts that people with dyslexia can use to make the text easier to read. These fonts use thicker lines in parts of letters, for example, or make the arms of some letters longer to help them stand out more clearly.
But some people find that these fonts don’t actually help them read better or make it easier for them to understand what they’re reading. The fact is, they aren’t a treatment for dyslexia.
One such font is Open Dyslexic, developed by David Abelardo and based on feedback from dyslexic users. It’s a free, open-source typeface available in regular, bold, italic, and bold-italic styles. It’s also been used by some websites and e-readers, including Beeline Reader and Kobo. So, it’s designed with a combination of input from dyslexic people and designers, so it’s constantly being improved.
Open Sans:
Open Sans is one of the most widely used typefaces in web design today. It was created in 2011 by Steve Matteson and commissioned by Google. Based on his previous Droid Sans design (also used for Android mobile devices).
Open Sans was designed with small screens in mind. And its large x-height makes it a good choice for web and app designs that feature minimal or flat designs. It’s also highly legible and set in small sizes, making it a good choice for body text.
It’s a humanist sans serif font. Which means it has more warmth and friendliness than strictly geometric sans serifs. Its upright stress, open forms, and neutral, yet friendly appearance make it a popular choice in corporate and brand design.