Font-Family in CSS List:
The Font-Family in CSS List property specifies a comma-separated list of specific font family names. This property is applicable to all HTML elements. The list must be separated by commas, and it must begin with “Verdana”.
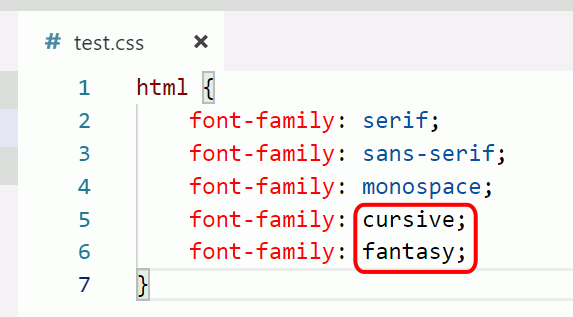
Font-family property specifies a prioritized list of specific font Family names:
The font-family property specifies a prioritized set of specific font family names in a CSS List. The font-family property only applies to system fonts. The rest of the properties must map to the appropriate font face. The font-family property must be consistent across UAs. The font family name specifies the type of font the browser should use.
The font-family CSS property specifies a prioritized list of a font family name. When a browser renders a web page, it first tries to find the corresponding font family, or if not, it uses a generic fallback font family instead. The font-family property must be specified as a comma-separated list.
If you need to use a different font for an element, you can specify it with the font-family property. However, be aware that not all browsers support all fonts, so the list must be long enough to support the number of different fonts on the page. Also, make sure you specify the name of the font family that contains whitespace or a single word.
It applies to all HTML elements:
The font-family CSS property specifies a priority list of font-family names. The list can contain multiple font names; the default browser will use the first one it finds. To specify more than one font, include commas between them. The first font in the list will be selected, and the rest will be used as a fallback. The font-family property also defines the shorthand properties for each font.
The font-family CSS property loads an external font file from a font service, such as Google’s. The name comes from a typography term. If there is more than one font in the same family, they are called by different names. The default font, for example, is Arial. If Arial is not available, the browser will use Verdana. Otherwise, it will use the default sans-serif font.
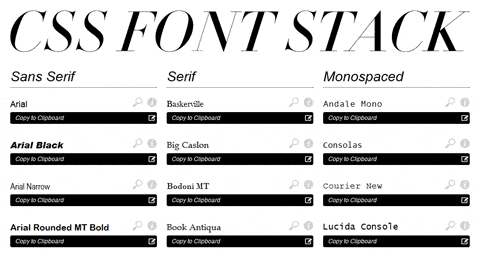
It specifies a comma-separated list of font family names:
The font-family property in a CSS file specifies which fonts to render. The names should be comma-separated to provide maximum compatibility. To avoid confusion, the font-family property should begin with the name of the desired font and end with a generic family. When using a specific font family name, make sure to include spaces within quotation marks. If your browser does not support the font family name, the text will not render.
To specify more than one font, use quotation marks. If the name of a single font includes more than one word, use a second font name instead. The font size can be expressed in absolute units such as px, or in relative terms like %. You can also use terms like normal, italic, or oblique to indicate the size.
It specifies the size of a font:
You can set the font size of a page using the font-family CSS property. This property specifies the font size of an element, including the title, paragraph, and subtitle. You can specify more than one font family, and you can use it as a fallback font in case any other font is not found. To change the size of a font, use the font-size property.
The font-size property specifies the size of a text element. The value can be an absolute size, percentage, or a predefined keyword. The first type is the most precise, which uses the “px” unit for sizing text. The other two are less accurate and can be used as relative keywords. For example, using the ems keyword, the font-size property is applied to a paragraph of text stored in a box.
Download Link:
Now you can easily download your favorite fonts from the above-given download link. Font-Family in CSS List is best for your personal use. So feel free to use your favorite fonts now.