How to Use the Font Family CSS List?
If you want to use certain fonts for your website, you need to know how to use the Font Family CSS list. This article will discuss the different types of fonts, such as Serif, Monospace, Cursive, and Fantasy. You can also find a list of common font families, such as Arial, Times New Roman, and Georgia. You may also find useful tips and tricks for using CSS lists.
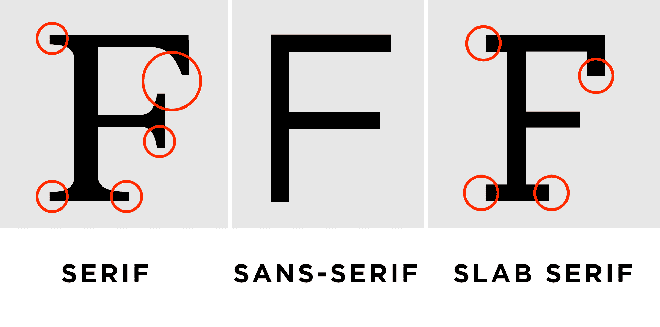
Serif:
The serif font family has many variations, and each has its own characteristics. Unlike sans serif fonts, which tend to be more geometric, serif fonts can be either elegant or casual. A close relative of the famous Garamond, Georgia has mostly rounded edges and has a warm feel. Developed for Microsoft, Georgia is supported by virtually all Windows and macOS versions. It is a good choice for websites, but you may want to consider switching to a different font family altogether if you’re unsure.
The font-family property in CSS is used to specify which fonts are used for certain text on a page. Choosing the right font is vital for accessibility and readable text. Generally, three to four font names are recommended, but you can specify as many as you need. For example, you could specify the font name as the first or last name of the font. Ideally, you’d include the name of the font family first, then use the rest as fallbacks.
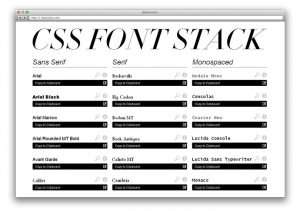
Monospace:
In the CSS fonts module, you can specify a specific font for an element’s text content using the font-family property. Most font families have multiple styles, including bold and italic, small-caps, and extra-light/extra-bold versions. If you don’t specify a specific font family, your browser will use the first one it finds. Use the next value it finds, and so on.
There are a number of fonts available that fall into the monospace category. Lucida Console and Lucida Grande are both display fonts but you can use them extensively in body text. Another popular monospace typeface is Bookman Old Style, which comes standard with MS Office 2000 and most computers. Microsoft also distributed free Web-optimized fonts in the past but has since stopped offering them for download. However, it still ships Windows with Verdana, a sans-serif font with large lowercase letters that is easy to read online.
Cursive:
If you want to add a touch of whimsy to your website, you might want to use a cursive font. This family is a variety of styles and can range from delicate to bold. Some styles are italic, bold, small caps, or condensed, while others are simple and straight. These fonts all have their own distinctive look and feel. The list below includes several options for using them on your website.
Berrylicious aims to imitate the look of handwriting with varying letter heights and flourishes before and afterward. This is a very readable script and is especially suitable for social media graphics. Shathika, on the other hand, evokes the look of calligraphy and has frills in its ligatures. It adds sophistication to any project and can invoke thoughts of royalty.
Fantasy:
The Fantasy font family has decorative attributes on each letter, making it very popular among works of fiction. This type of font can immediately convey the genre of a story that you can use widely in sci-fi movies. Unlike the Fantasy font family, Serif fonts have tiny additional strokes at the edge of each letter. They were originally used in printing and are associated with formality and elegance. These fonts are most commonly used for body text. Some popular examples of Serif fonts include Times New Roman, Cambria, and Garamond.
The CSS language defines five basic font families, namely serif, sans-serif, monospace, and fantasy. In addition to these, there are many other font families available, such as cursive, monospace, and fantasy. Each of these font families should be used with care in web design. It is important to understand that font-family properties are used to define a specific font for an element while using the ‘font-family’ property to specify the type of text it contains.









![Techno Font Style APK [Download] techno-font-style-apk](https://samsungfontsapk.com/wp-content/uploads/2022/03/Techno-Font-Style-APK-e1646944904517.jpeg)