Font Awesome Icons:
Font Awesome Icons is the internet’s icon library and toolkit used by millions of designers, developers, and content creators. These icons are treated just like fonts. You can specify their size using pixels, and they will assume the font size of their parent HTML elements.
Font Awesome is the world’s most popular icon set and toolkit. We have got 16083 icons in 68 categories across 5 styles (plus brands). With even more on the way, get icons into your projects fast with font Awesome. The official way to use Font Awesome free or pro icons on your site is brought to you by the Font Awesome team.
Font Awesome is designed to be used with inline elements. The <i> and <span> elements are widely used for icons. Also note that if you change the font size or color of the icon’s container, the icon changes. The same thing goes for shadow, anything else that gets inherited using CSS.
What is Font Awesome?
Font Awesome is the web’s most popular icon toolkit based on CSS and LESS. This font is created by Dave Gandy. Font Awesome was Github’s most popular new open source project in 2012 and is currently one of the top 10 projects overall. It is currently live on 47million websites and half the world’s web developers use font awesome icons.
Font Awesome makes it easy to add vector icons and social logos to our websites. This post contains complete free font awesome icons list names with their CSS content value codes. And step by step tutorial to use Font Awesome Icons in HTML pages.
Discover What’s new in Font Awesome?
More Icons:
The latest updates of Font Awesome contain over 7000 new icons. So you’re sure to find what you need for your project. Plus we have redesigned most of our icons from scratch, so they are more consistent and easier to use.
More Styles:
The latest updates of Font Awesome include five icons styles: solid, regular, light, duotone, and the new THIN style. Not to mention all of our brand icons. And coming latest in 2022 is the entirely new Sharp family of styles.
More Plugins plus Packages:
The latest updates of Font Awesome make it even easier to use icons where you want to. More plugins and packages to match your stack. Less time wrestling browser rendering.
Features of Font Awesome Icons:
The official plugin lets you use Font Awesome Icons the way you want.
- Use pro or free icons.
- Leverage the latest release or a specific version of our icons.
- Choose the tech, either SVG or Web font.
- Take your pick of loading your icons from our classic Font Awesome CDN, or use Font Awesome kits. The easiest and most efficient way to use font Awesome icons on the web.
- Make things even awesome using icons from Font Awesome Icons version 6.
- Use your uploaded icons from your pro kits.
When to Use Font Awesome Icons?
Font Awesome Icons is a commercial icon service that allows us to use scalable vector icons on our pages. Basically, this means we can add icons to our pages and they will look good in any size and on any device. These icons can enhance the user experience and visual appeal of your site.
How to Use Font Awesome Icons?
There are two ways we can use Font Awesome Icons in our web applications.
- Using CSS class names
- Using CSS content values
First, we need to add font awesome icons CSS file in the head section of the HTML file.
To display the Font Awesome Icons using CSS class names follow the steps:
- Add an icon tag.
- Ad icon name prefixed with f a to the class attribute.
- Additionally, we have to add a category class. i.e solid or regular or brand.
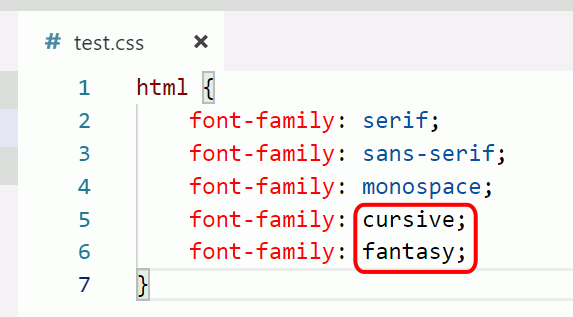
So here first we will add the font awesome icons CSS in the head section of the HTML file as shown below.
<head> <link rel=”stylesheet” href= “https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.css”> </link> </head>
How to Install and Use?
- Install and enable the plugin.
- Add icons to your pages and posts. Adding icons works in both the block editor and the classic editor.
- Once you have set up your plugin, you can search and add icons to your pages.
- So you can post by choosing the Font Awesome Icons option in the formate bar from any text block to open the icon chooser.
- If you want to search and add Pro icons in the icon chooser, you will need to use a pro kit.
- Or you can use the icon names in shortcodes or HTML.
- When you use shortcodes, you add the name of the icon and a prefix.
- When the prefix is the style of the icon you want to use.
- Note that you don’t need to include that f a-part of the name. And if you don’t include any prefix, the icon will default to the Solid style.
Conclusion:
So, here is the ending of this content. If you are still looking for Font Awesome Icons, then you can visit the official site where you can find the best and most popular awesome icons for you. Thank you for visiting our site.





![Techno Font Style APK [Download] techno-font-style-apk](https://samsungfontsapk.com/wp-content/uploads/2022/03/Techno-Font-Style-APK-e1646944904517.jpeg)