What Font-Familie in HTML Means and How it Can Be Used in CSS?
The CSS specification seeks to define the font family as the same typeface. The HTML predecessor is called font-family and has historically identified the whole font face, not the individual font files. Its use was limited to four styles, and few editors supported more than four. So, read the article to get information on this Font-family in HTML.
Now, CSS attempts to describe a font family as the same thing as the typeface and is surrounded by double quotes. In this article, we’ll explore what font family in HTML means, and how it can be used in CSS.
Specifies a list of Fonts:
Specifying a list of fonts for the web is possible with the fonts tag. The tag is found in HTML5, XHTML 1.0 Strict, and HTML 4.01 Transitional. Fonts are grouped by family name and ordered by preference. A comma separates the different font families. The browser then tries each one until it finds the one it’s looking for.
A font family list is a list of names and numbers that determine the type of font to use on a web page. It specifies a font family name and can be used to determine the face of a character. There are two types of font-family: deprecated (X)HTML font and the CSS font-family property. Both methods are valid and can be used on web pages.
There are several ways to specify a font’s style. The main method is to use the font name attribute. This property lets you specify the name, hex code, or color. A font can have several colors, so specify the name of the color you want. By defining a color for a font, you’ll be able to use the name of a specific font and make the color of the text appear the same as the name.
Is surrounded by double-quotes:
You should always quote the names of the font families that you are using in the markup for your web pages. If you want to include the Hawaii 5-0 font, for example, you must include the name in quotes. Otherwise, the name of the font family will not appear in the markup.
However, you can use a style HTML attribute to define the font. Double quotes should be avoided. The slash at the end of the attribute value indicates that the tag uses a self-closing tag syntax. Sometimes, there may be additional space characters before and after the equals sign, but that is not required.
Double-quoted attribute values may be used in HTML, XHTML, or both. A double-quote surrounded by a space is an alternative format for this attribute.
Specifies the priority for the browser to choose a font from multiple fonts:
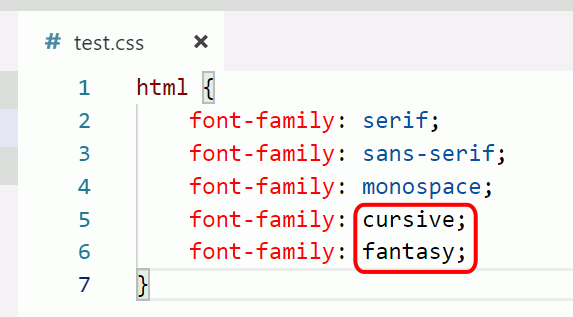
CSS allows you to specify the font-family property and choose which font is used for the text on your website. The font-family property lists one or more font families, separated by commas. The browser will choose the first font it finds in the list if one exists.
If the first font does not exist, the browser will use the second font in the list, and so on. The font-family property can also be used to select a font based on its popularity or availability. You can also specify alternative fonts in your HTML code to increase the chances of your page being displayed by different browsers.
By specifying a font list, you can specify the order in which fonts should be selected. So, if you do not specify an order in the font list, the browser will pick the first one it finds. A good example is a page with text in a generic Serif font family and an alternative font that resembles the font in the Times family.
Specifies the size of the font:
In order to specify the size of a font, a web designer must use the spec=”font-size:” property in HTML. The font-size property specifies the height of the lowercase letters in a font family. The size of a font determines its legibility.
For this reason, the size of a font is usually defined by the height of its capital and lowercase letters. Specifying that lowercase letters are 8 px tall does not solve the problem of font size adjustment. In HTML, the font size is specified using CSS. Specifying the size of a font family is done with a property called “font-size:”.
So, the size of a font is measured in px, which corresponds to the height of a lowercase letter x in the root element. This property specifies the font family’s size in pixels. If this property is absent, the text will be displayed at a default size.