CSS Font Stack:
CSS Font Stack allows a designer to use fonts that install on the computer. Some users may find this useful, but extra settings can create a cognitive overload. For example, a web page using LaTeX fonts should render differently than one using Webkit.
While WebKit relies on installed fonts in MS Windows, Readium CSS needs to reference fonts from other platforms, overriding the author’s stylesheet. A patch is available to EBPAJ templates that keep the default font and offers fallbacks for all platforms.
Generic Font Families:
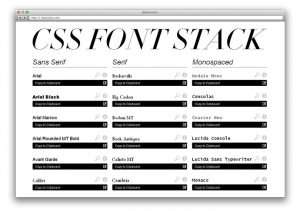
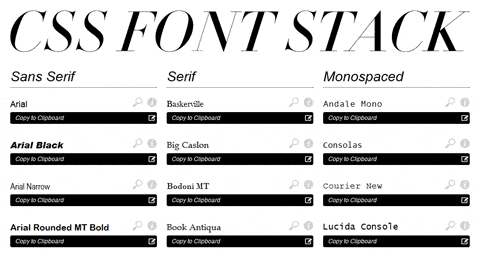
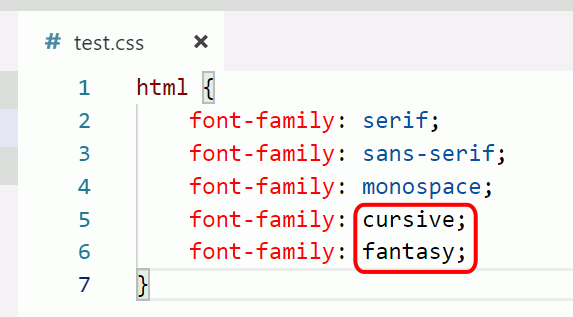
The CSS font-family property specifies a specific font family for a document. The font-family property allows the web developer to choose a typeface that matches the document’s design and content. The common font families are serif, sans-serif, and monospace.
Generally, a generic font family should have three to four names. The name of a font’s family can vary depending on the language. When creating a font stack, you should consider its size. Arial and Verdana have different scales, so they will appear differently on the page.
A common font that has a narrow scale is Times New Roman. Georgia and Times New Roman are web-safe, but are not as wide and can cause typography to vary between visitors. However, if a font is narrow or wide, it is important to include a system font family.
Features of CSS Font Stack:
The CSS font-family property lets you specify multiple font families. You can specify generic font families and prioritized font families. The font-family property is the best used when a site is using font families that have varying weights or styles.
The browser will use the default font if none is available. You can also include white space if you want a specific font to display. If you want to use a generic font family, you can include it in your CSS file.
Web-safe sans-serif fonts:
A CSS Font Stack is a list of fonts defined in the font-family declaration. Every font in this list will be used as a fallback font, allowing you to control how your page looks in case your main font fails. The fonts in a CSS Font Stack should have the same style and glyphs and should be listed in ascending order of preference.
The second-to-last font should install on most systems, while the third choice should be a backup font. Web-safe fonts do not require users to download or install the font files on their computers, making them more accessible to users.
Browsers recognize web-safe fonts and display them properly on the page. This means your page will load much faster. Nearly 70% of consumers say that the page’s speed is a major factor in making a purchase decision. Web-safe fonts are recommended.
Humanist sans-serif fonts:
Humanist is a family of rounded sans-serif typefaces, which is available in five weights. Its soft and rounded appearance makes it suitable for body text and headlines. It also features excellent legibility in letterforms, making it an excellent choice for websites.
Its neutral appearance makes it a safe choice for any website, from high-end corporate branding to the smallest blog post. Its eighteen members are perfect for the display type and print work. Featuring subtle curves on stroke ends, the Humanist sans-serif family offers many design solutions.
You can also find stylistic alternates and regular and italic versions of the same font. The humanist font family is also available in alternate styles. With a range of options, you can use one or a combination of humanist fonts on your website.
CSS Font Stack Web Safe Fonts:
A font stack is a list of web-safe fonts that you can include on your website or link to an offsite font repository. It will provide your users with a variety of typography options, even if they don’t have the initial font installed on their computer.
In this way, your website can display great typography without a lot of fuss. In Dreamweaver, it will even automatically recommend a font stack for you.
Monospace sans-serif fonts:
In CSS, monospace sans-serif fonts are defined as fixed-width, nonproportional fonts. They are typically used for computer code, and sometimes create ASCII images. Arial and Courier are examples of monospaced fonts.
Core web font stacks are severely limited, however, because of their lower-common-denominator approach. One way to achieve this is to use a monospace font without web fonts. Bootstrap and GitHub have created a monospace system font stack that takes advantage of these two technologies.
It improves the default monospace font, Courier, and eliminates the unnecessary overhead of web fonts. And unlike web fonts, a monospace system font stack is more efficient.
Download Link:
Another typeface that uses for computer code is Monaco. This monospaced font is native to macOS and gives off an informal and personal quality. Its width is smaller than its height, but its legibility is unmatching.
If you prefer to use a monospace sans-serif font, make sure to include the corresponding properties in your CSS Font Stack. If you’re unsure about how to set a monospace font, check out the examples below.