Font-Display Optional Not Working on Samsung Internet:
If Font-Display Optional is not working for you, there are several ways to resolve this issue. You can try preloading the fonts and enabling caching. Alternatively, you can file an issue to suggest a new feature.
Nevertheless, if this still doesn’t fix your issue, you can follow the steps in the next section. Let us know what you think about these solutions. If you are experiencing the same problem, let us know so that we can improve our web browsing experience.
Block period:
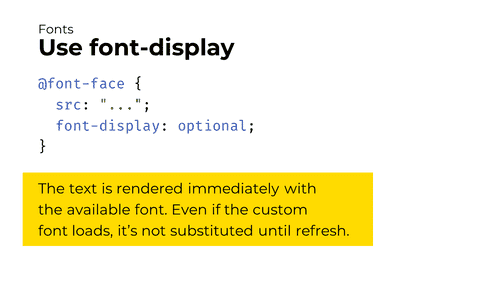
When your site uses a font display, it instructs the browser on how to render the text. This is a separate specification from the font face, and if your font display is not working, the browser will display an invisible fallback font for three seconds.
After this time, the browser will switch to the web font, if it is available. If not, you can use Chrome DevTools to simulate poor network conditions.
Swap period:
If you encounter the problem of Font-Display-Optional not working when swapping period, it’s important to know the reasons behind it. If your font is not available at the moment, it will be displayed as the fallback font while the user’s browser attempts to download the correct font.
During the swapping period, the user can continue reading the text using the fallback font.
Pre-loading:
The first thing you should know is that font-display-optional will not fix the problem. It simply wastes page resources. However, it will help you if you don’t want to use web fonts that won’t render in the browser.
This preloading feature does not break web fonts, but it might slow down your website. It may also cause network congestion. To fix this issue, you need to adjust the font’s priority and re-use the same font on another page.
Samsung Internet:
There is one known issue with the Samsung Internet and CSS font display: it is not working for the Chrome web browser. It appears that Chrome is blocking Font-Display Optional on Samsung Internet.
In the past, the browsers have been able to work with the feature, but the latest versions of the browser do not. If you are having trouble using the feature on your Samsung Internet, here are a few fixes that might work for you:
Chrome 49:
If you’re seeing this error message, you may be running into problems with font-display-optional in Chrome. If you’re seeing a font that is too large or too small, it may be due to your browser not recognizing the correct size for the font.
Chrome has a few solutions for this problem, which you can read about below. First, you can try using the fallback font option. This option prevents the browser from attempting to load the font for a page that is not yet available. Besides, this setting is also known to prevent FOUT or late-term swaps.
Opera 19:
If Font-Display Optional is not working in Opera 19, it may be due to your browser’s encoding settings. If so, change them so that the browser recognizes the WBR symbol. This HTML element breaks a line if it contains a word without a hyphen. If you’re experiencing the same problem, check out the following tips to fix it.
Firefox 19:
The newest version of Firefox fixes several bugs. It now handles font-display-optional more reliably, and it now fixes the problem with Font-Display-Optional not working in Firefox 19. This version also includes off-cycle security and stability improvements.
Among the new features, Firefox supports asynchronous rendering of Flash plugins for desktops, which should improve performance and reduce crashes. It also features a built-in JSON reader that helps you view data without installing additional extensions.
In addition, Firefox fixes an issue with the remove feature of the HTML editor, a bug that prevented users from updating their browser to the latest version of Firefox.