Using the Font Family Property in CSS:
When using the Font Family property in a CSS document, you can specify the font to be used for every character in a block of text. The order of the fonts is crucial. By default, the browser will try to use the first font in the list.
If the first font is not available, the browser will download the next one and try it. This process continues until a font is available. Generally, you should use the first font in the list when you need to use a specific font for a block of text.
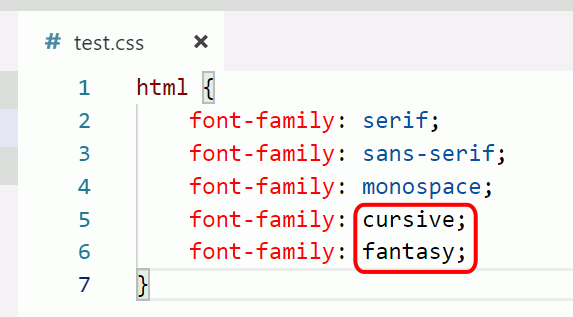
Specify whether or not quotation marks should be used around font-family names:
Specify whether or not quotation marks should appear around font-family names. You should use quotation marks around any font family name that contains more than one word. This is particularly important if you intend to reference a font family name in a technical document or on the Internet. When specifying a font name, you should also be aware of any white space, digits, or punctuation it may contain.
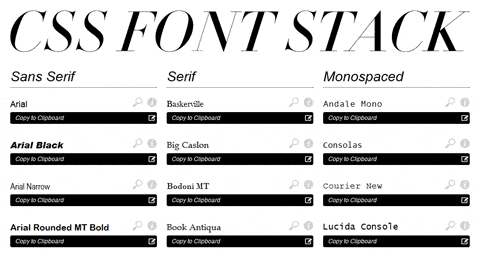
Types of fonts:
If you’re looking for an attractive and memorable font for your website, consider using decorative typefaces. These typefaces are typically used for titles and small phrases. They vary in height and width to produce an elegant display on computer screens. They’re perfect for websites that need to make an impression, but don’t have the space for elaborate scripts. While they’re not always the most appropriate choice for body copy, they’re great for posters.
System fonts:
While system fonts are a great choice for some projects, they are not suitable for all purposes. Aside from being impractical, system fonts are prone to bloat your code. Instead, consider using the @font-face directive to define fonts only once. This way, you can specify different fonts for italics, bolding, and additional weights. Using this method will increase your font selection as well as save a great deal of time.
Fallback fonts:
Choosing fallback fonts can be a complicated process, and if you want to make sure that you choose a nice one, here’s a guide. First of all, font families can contain multiple styles. The first font specified is the default font for displaying text, which is often Times New Roman. You can also choose another font family name, such as Arial, or Century Gothic. You can also separate several font families with commas. The first specified font family serves as the primary font, while all subsequent fonts are fallback styles.
Brush Script MT:
The Brush Script MT font family features an informal connecting script typeface designed by Robert E. Smith in 1942. The typeface exhibits an exuberant graphic stroke that simulates the effect of handwritten letters written with an ink brush. The Brush Script MT family contains seven styles, ranging from a simple, modern font to a playful typeface with a playful name. To learn more about Brush Script, read on!
Luminari:
The Luminari font family was designed by Philip Bouwsma. This typeface has 1 style and is compatible with Windows, Mac, and Linux operating systems. Before you download the Luminari font, be sure to read the license information. There are many free and commercial font families available, but you should be sure to research all of your options. If you’re planning on using Luminari on a website, you should check to make sure you’re using it legally.
Comic Sans:
The Comic Sans font family was created by Microsoft Corporation, based on lettering found in comic magazines. The family is a versatile typeface with hundreds of text effects. Although free for personal and non-commercial use, you must purchase a license to use this font commercially. Its design is reminiscent of the handwriting of comic book artists.
To learn more about the font family, see below. You may use it for the same purpose as the comics themselves, and in fact, the style is remarkably similar to actual comic book letters.








![Techno Font Style APK [Download] techno-font-style-apk](https://samsungfontsapk.com/wp-content/uploads/2022/03/Techno-Font-Style-APK-e1646944904517.jpeg)
