Best Font-Display Setting in Firefox:
The Best Font-Display Setting in Firefox is “Swap face”. But what about if you can’t change the face? There are other options available, including increasing font loading, increasing block period, and avoiding layout shifts.
This article will show you how to tweak the setting to make your browser display the font in the best way. We hope you find it helpful! Continue reading to learn about the best settings in Firefox.
Swapping the front face is the best:
Changing the font display setting is easy and convenient, but if your font changes frequently, you should avoid the auto option. While auto uses the default behavior of the browser, the block will hide the text for a short period of time and switch to the custom font when available.
Swapping the front face is the best option because it never hides the text and gives you an infinite swap period. Read on to learn more about it.
- This setting allows you to choose between two options: a zero-second block period or an infinite swap time.
- By default, the browser displays the fallback font immediately if the font face doesn’t load.
- The swap time depends on the amount of time a browser has to render the page.
- In most cases, 100ms is the minimum acceptable swap time.
- The fallback option is recommended for body text, where displaying the fallback font doesn’t disturb the user experience.
Increasing font loading:
Increasing font loading can improve web page loading performance in several ways.
- First, by optimizing font files, you will be able to reduce the total size of your web page and prevent DOMContentLoaded Event, Quiet Window, and FOUT (Font Out of Memory).
- Next, by avoiding any unnecessary CSS, JavaScript, or images, you can use the preload link rel attribute to download font files from a third-party cache.
- Lastly, you can also reduce the number of requests by using HTTP 2.1 and browser hints to retrieve necessary resources earlier in the process.
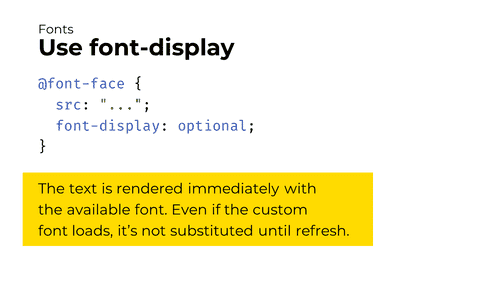
- Here’s a quick example:
Using the font-display property on @font-face gives web developers a choice of which fonts to load. Previously, browsers favored fallback fonts, which are smaller and slower than the ones the user wants. However, in 2019 Google Fonts decided to make font-display: swap the default setting.
The fallback font will be rendered almost immediately after the page structure is completed. You’ll be able to read the content of the page while the Webfont continues to download.
Increasing block period:
When creating a new project, increasing the block period of the font display can help avoid rendering errors. By default, the font face property has a swap period of one second. If the network speed is too slow to download the font, the user agent can abort the download.
In this case, the text is rendered with the fallback font. You can test this out by loading a test page. To increase the block period of a font, you can specify a value between zero and one hundred milliseconds. This gives the browser only 100 milliseconds to check for the custom font and render text.
After that, it renders the text in the default font. However, the custom font may continue downloading in the background. Increasing the block period of a font is a way to make it appear when the user clicks on a link that requires a custom font.
Avoiding layout shifts:
Aside from making your text readable, you should avoid any unexpected layout shifts by rendering content without settling it. It is a controversial technique, but it is proven to be effective in preventing layout shifts. For more information, see this article.
Also, read “Font-display settings for readable content” to learn more about the CSS properties behind them. Keeping your content as flat as possible will make your users’ experience a lot more pleasant. To avoid layout shifts, you need to make sure your fonts match the content you’re displaying.
Conclusion:
Large layout shifts can create a frustrating user experience. Not only are they annoying to your users, but they also affect page performance and user interaction. Keep in mind that most users are trying to interact with your content and don’t have time to waste scrolling. This can lead to a negative impact on your SERPs.









![Techno Font Style APK [Download] techno-font-style-apk](https://samsungfontsapk.com/wp-content/uploads/2022/03/Techno-Font-Style-APK-e1646944904517.jpeg)