How to Use Google Fonts in CSS:
If you’re looking to include multiple Google fonts in your stylesheet, read this first. This article will explain how to use font codes to optimize loading speed. In addition, we’ll discuss how to use Priority Hints to select fonts, and how to add fonts to your stylesheet. Then, you’ll be ready to get started! Once you’ve completed this process, you’ll be ready to use Google fonts on your website.
Text-spacing:
You can add fonts using the CSS language. To do this, you can add Google Fonts to your site. You can find all font families and styles in Google Fonts. Then, search for your font in the upper right corner. A serif font is Times New Roman. It’s easy to find the right font for your site by typing in the name. If you don’t have the font, you can add the generic font families to your font list.
Many fonts contain glyphs from multiple alphabets. These are wasted bytes and take up space in font files. Roboto, the most popular Google font, has 277 glyphs. By removing these characters, the woff2 file becomes less than a sixth of its original size. Using Google fonts allows you to specify subsets of your chosen font in CSS. You can also create your own subsets if the font provider allows it.
Priority Hints:
Before you can use the new priority hints in CSS, make sure you understand how they work. In a nutshell, they tell the browser which resources to load first. Then, you can use priority hints to set the priorities of these resources. These hints can be used to improve Core Web Vitals and page speed. They are currently only supported in Chromium-based browsers.
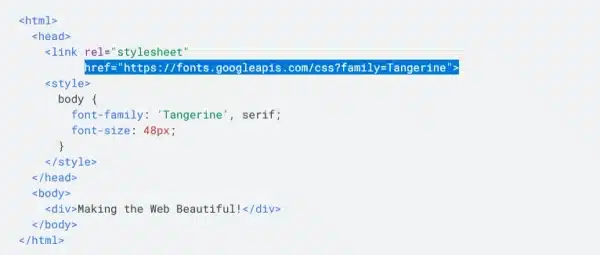
If you want to use Google Fonts, you must create a special style sheet link for them and reference them in your CSS. However, remember to include a fallback web-safe font in case the font is not available on the server. The fallback font should be a generic font name. The default font will be used if a user’s browser cannot read or install the font.
Searching for fonts:
There are a few ways to find out which fonts are used on your website. The most straightforward method is to hover over the font in question, right-click, and then select the inspector. The inspector will reveal the name of the font, along with CSS and other values that relate to it. However, there are also third-party add-ons that identify fonts automatically. If you’re not comfortable hovering over the font, you can also upload screenshots of the page to find out more about the font used.
Another method is to open the Fonts folder on your computer. Then, click the “Fonts” tab. There you’ll see the fonts that are in the Fonts folder. One common Windows font is Arial. There are many different variations of the generic name “Arial”. To find the correct one, use the Arial family name and select the specific Arial Narrow font. You should use the generic font family name for body text, and a specific font family name for headers.
Adding fonts to a stylesheet:
Adding Google fonts to a style sheet can be quite a daunting task. First, you must make sure that you’re using the correct format. In order to do so, you need to copy and paste the relevant CSS rules. These rules are available for free through Google’s website. Make sure to include all font-family and character-set declarations. If you use too many fonts, it will slow down your website.
If you’d like to use a specific font, you can simply copy the appropriate link to Google Fonts and paste it into your stylesheet. You can also embed the font using the @import directive. After you’ve pasted the code, you can then use CSS properties to customize the font. You can add multiple font families, styles, and weights using this method. This will allow you to customize the appearance of your fonts with ease.